How to add static assets
This guide shows you how to add static assets to your dashboard. Static assets are images that you would like to show in your dashboard, or custom CSS and JS files with which you would like to enhance/change the appearance of your dashboard.
To add images, custom CSS or JS files, create a folder named assets in the root of your app directory and insert your files.
Assets included in that folder are automatically served after serving Vizro's static files via the external_stylesheets and external_scripts arguments of Dash.
The user's assets folder thus always takes precedence.
├── app.py
├── assets
│ ├── css
│ ├── **/*.css
│ ├── images
│ ├── icons
│ ├── collections.svg
│ ├── app.svg
│ ├── logo.svg
│ ├── favicon.ico
Dash Bootstrap Themes
Note that Vizro is currently not compatible with Dash Bootstrap Themes. Adding a Bootstrap stylesheet will have no visual effect on the components included in Vizro.
Change the favicon
To change the default favicon (website icon appearing in the browser tab), add a file named favicon.ico to your assets folder.
For more information, see the Dash documentation.
Overwrite global CSS properties
To overwrite any global CSS properties of existing components, target the right CSS property and place your CSS files in the assets folder. This will overwrite any existing defaults for that CSS property.
For reference, see the Vizro CSS files.
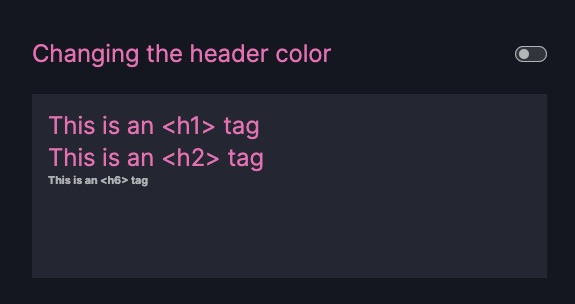
Customizing global CSS properties
Overwrite CSS properties in selective components
To overwrite CSS properties of selective components, pass an ID to the relevant component and target the right CSS property.
For more information, see this CSS selectors tutorial.
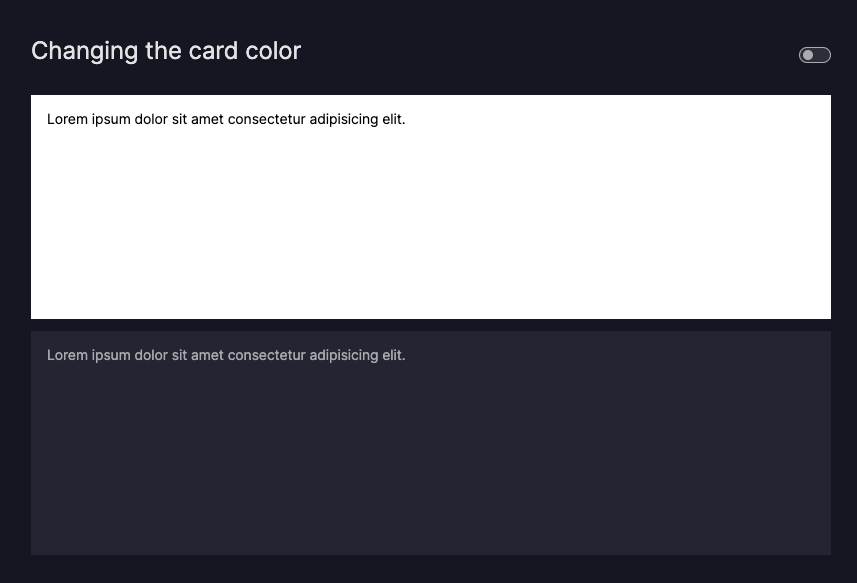
Let's say we want to change the background and font-color of one Card instead of all existing Cards in the Dashboard.
We can use the ID of the outermost Div to target the inner sub-components of the card. Note that all our components have an ID attached to the outermost Div,
following the pattern "{component_id}_outer".
To achieve this, do the following:
- Pass a custom
idto the relevantCard, for example:Card(id="my_card", ...) - Take a look at the source code of the component to see which CSS Class you need to target such as
"card" - Use CSS selectors to target the right property by using the ID of the outermost Div
"my_card_outer"
Customizing CSS properties in selective components
import os
import vizro.models as vm
from vizro import Vizro
page = vm.Page(
title="Changing the card color",
components=[
vm.Card(id="my_card", text="""Lorem ipsum dolor sit amet consectetur adipisicing elit."""),
vm.Card(text="""Lorem ipsum dolor sit amet consectetur adipisicing elit.""")
],
)
dashboard = vm.Dashboard(pages=[page])
Vizro().build(dashboard).run()
# Still requires a .py to add data to the data manager and parse YAML configuration
# See yaml_version example
pages:
- components:
- text: |
Lorem ipsum dolor sit amet consectetur adipisicing elit.
type: card
id: my_card
- text: |
Lorem ipsum dolor sit amet consectetur adipisicing elit.
type: card
title: Changing the card color
CSS properties will be applied with the last served file taking precedence. The order of serving is:
- Dash built-in stylesheets
- Vizro built-in stylesheets
- User assets folder stylesheets
Within each of these categories, individual files are served in alphanumeric order.
Change the assets folder path
If you do not want to place your assets folder in the root directory of your app, you can
specify an alternative path through the assets_folder argument of the Vizro class.
from vizro import Vizro
import vizro.models as vm
page = <INSERT CONFIGURATION HERE>
dashboard = vm.Dashboard(pages=[page])
app = Vizro(assets_folder="path/to/assets/folder").build(dashboard).run()
Note that in the example above, you still need to configure your Page.
See more information in the Pages User Guide.
Include a meta tags image
Vizro automatically adds meta tags to display a preview card when your app is shared on social media and chat
clients. To include an image in the preview, place an image file in the assets folder named app.<extension> or
logo.<extension>. Vizro searches the assets folder and uses the first one it finds.
Image types of apng, avif, gif, jpeg, jpg, png, svg, and webp are supported.
Add a logo image
Vizro will automatically incorporate the dashboard logo in the top-left corner of each page if an image named logo.<extension> is present within the assets folder.
Image types of apng, avif, gif, jpeg, jpg, png, svg, and webp are supported.