How to use tabs
Tabs organize and separate groups of related content in a dashboard, letting users switch between different sections or views.
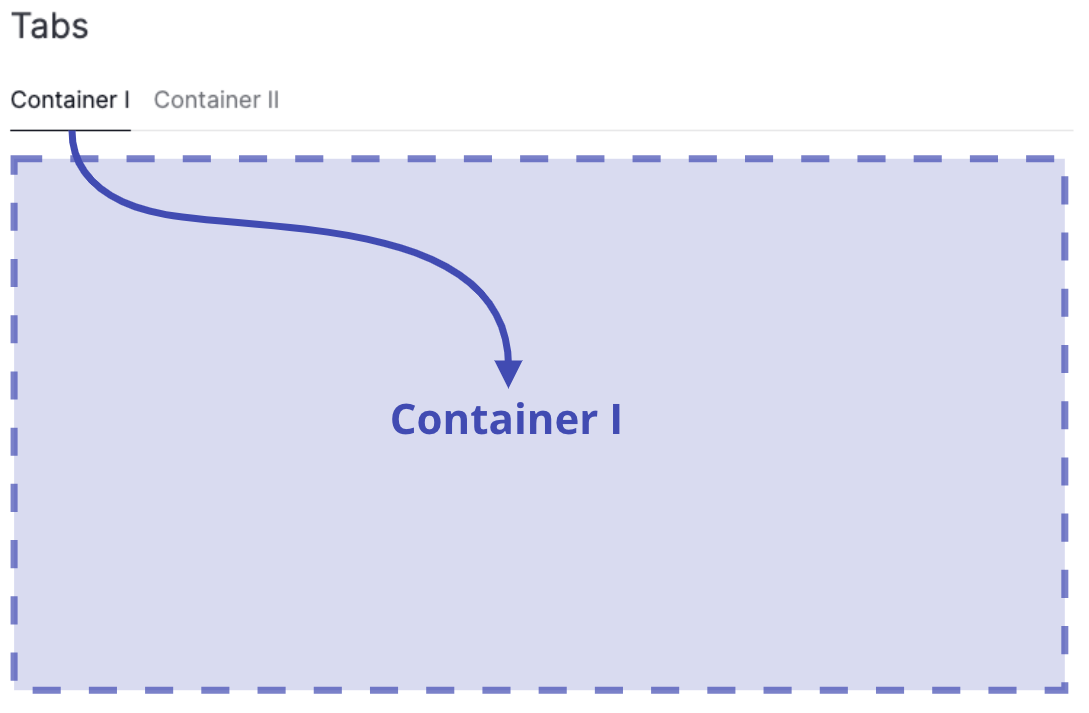
They are essentially a way of putting multiple Containers in the same screen space, and letting the user switch between them.
Containers enable the grouping of page components into sections and subsections. See our user guide on Containers for more information.

Both Tabs and Containers are a more advanced technique for customizing your page layout. If you want to arrange components on a page, we recommend reading our user guide on Layout first.
This guide shows you how to use tabs to organize your Containers into subsections inside the dashboard.
By using Tabs, the following applies:
Filtersaffect all components on all tabs (opened and closed) of the page if not specified otherwise insideFilter.targets- The
titleof theContainerinserted intoTabs.tabswill be displayed as a tab label, and the title will be removed from theContainer
To add Tabs to your page, do the following:
- Insert the
Tabsinto thecomponentsargument of thePage - Insert your
Containersinto thetabsargument of theTabs
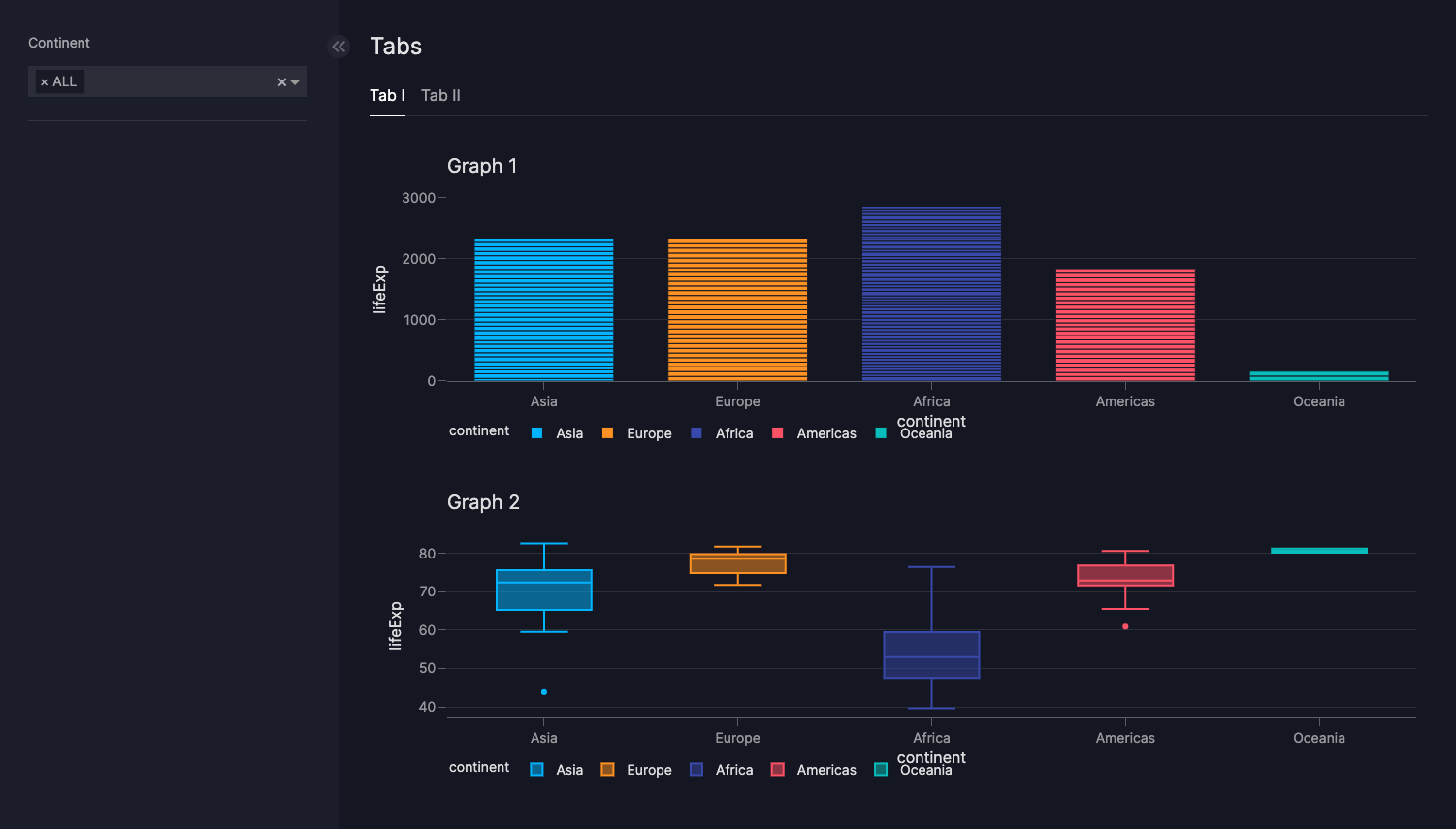
Tabs
import vizro.models as vm
import vizro.plotly.express as px
from vizro import Vizro
gapminder_2007 = px.data.gapminder().query("year == 2007")
page = vm.Page(
title="Tabs",
components=[
vm.Tabs(
tabs=[
vm.Container(
title="Tab I",
components=[
vm.Graph(
figure=px.bar(
gapminder_2007,
title="Graph 1",
x="continent",
y="lifeExp",
color="continent",
),
),
vm.Graph(
figure=px.box(
gapminder_2007,
title="Graph 2",
x="continent",
y="lifeExp",
color="continent",
),
),
],
),
vm.Container(
title="Tab II",
components=[
vm.Graph(
figure=px.scatter(
gapminder_2007,
title="Graph 3",
x="gdpPercap",
y="lifeExp",
size="pop",
color="continent",
),
),
],
),
],
),
],
controls=[vm.Filter(column="continent")],
)
dashboard = vm.Dashboard(pages=[page])
Vizro().build(dashboard).run()
# Still requires a .py to add data to the data manager and parse YAML configuration
# See from_yaml example
pages:
- components:
- tabs:
- title: Tab I
type: container
components:
- type: graph
figure:
_target_: bar
data_frame: gapminder_2007
title: Graph 1
x: continent
y: lifeExp
color: continent
- type: graph
figure:
_target_: box
data_frame: gapminder_2007
title: Graph 2
x: continent
y: lifeExp
color: continent
- title: Tab II
type: container
components:
- type: graph
figure:
_target_: scatter
data_frame: gapminder_2007
title: Graph 3
x: gdpPercap
y: lifeExp
size: pop
color: continent
type: tabs
controls:
- type: filter
column: continent
title: Tabs